코드 짜면서 보는 애들 중 기록할만한 건 계속 추가해나갈 예정.
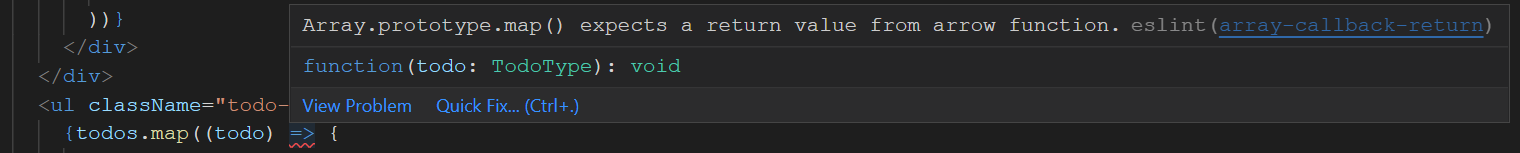
array-callback-return

내가 자주 실수하는..
중괄호를 열고 엔터치는 일이 많다보니,
map의 결과로 jsx를 리턴할 때는 ()를 써야 하는데 습관적으로 {}를 써서 자주 에러를 보곤 한다 ㅎㅎ
근데 이 부분을 eslint가 바로 잡아줌! 쩐당 좋다!
control-has-associated-label
<button
type="button"
className="todo-button"
aria-label="todo-button"
/>스택오버플로우 서치해보니 버튼에 타이틀 혹은 라벨이 없을 때 에러를 발생시키는 듯 했다.
aria-label을 추가해주면 에러가 사라진다.
<button
type="button"
className="add-todo-submit-button"
>
추가하기
</button>이 친구는 aria-label을 추가해주지 않아도 문제가 없다!
no-case-declarations
unexpected lexical declaration in case block < 스위치문에서 다음과 같은 에러 발생
case INIT_TODO_LIST: {
const newState = { ...state, todos: action.payload };
return newState;
}
...변수를 선언했을 때 초기화되지 않은 변수에 대한 액세스를 방지하기 위함.
case문의 조건절을 중괄호로 묶어주면 해결!
충격적인 jsx-a11y...

jsx-ally인줄 알았는데... eslintrc에 추가해도 적용이 안 돼서 검색하다보니 jsx-a11y이라는 것을 알았다.
저걸 어떻게 육안으로 구분한담!
no-unused-expressions

&&을 사용한 곳에서 항상 이 친구를 보게 됐다.
&& 코드를 모두 if 조건문으로 바꿔주었다..
'main > Next.js' 카테고리의 다른 글
| [React | Next.js] TOAST UI Editor 사용하기 (0) | 2022.01.10 |
|---|---|
| [Next.js] 기존 React 프로젝트 Next.js로 바꾸기 - 3 (TS, Styled-Component, SVG) (0) | 2021.12.22 |
| [Next.js] 기존 React 프로젝트 Next.js로 바꾸기 - 2 (공통 페이지) (0) | 2021.11.29 |
| [Next.js] 기존 React 프로젝트 Next.js로 바꾸기 - 1 (라우팅) (0) | 2021.11.28 |
| eslint: command not found 에러 | .eslintrc.js (0) | 2021.11.22 |
