갑자기 만들던 웹사이트의 UI에 뜬금없는 margin이 추가되었다.
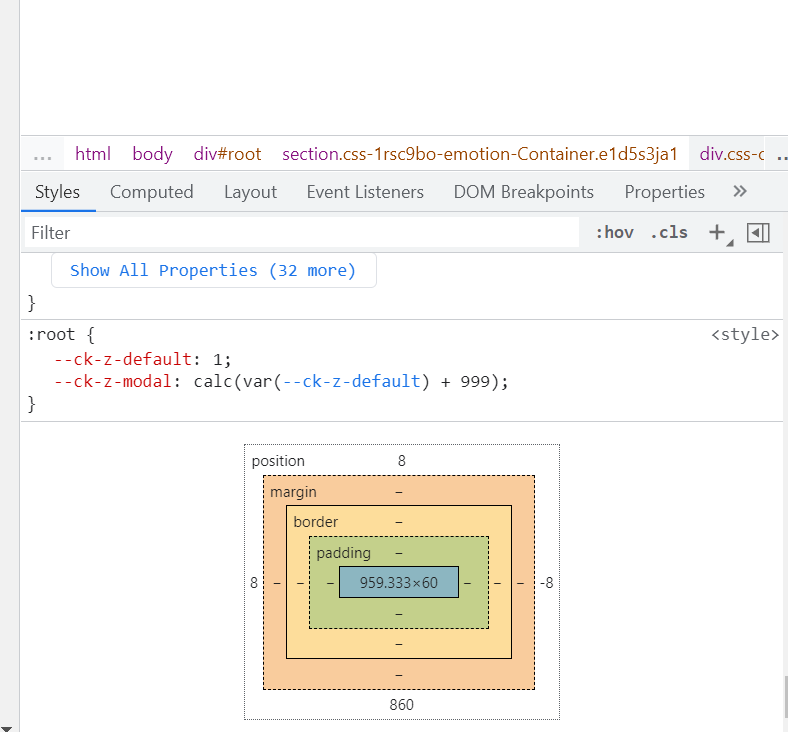
무엇이 문제인가 찾아보다 보니, 해당 html element에는 "position"이라는 영역이 들어와 있었다.

해당 요소를 클릭했을 때 보이는 css속성에는 8px이 적용된 속성이 어떠한 것도 없었기에 한참을 여기저기 찾아봤다.
그랬더니 코드의 body에서 margin: 8px;이 적용되고 있더랬다.
이것을 User Agent Stylesheet라고 하고, 각각의 브라우저별 기본 태그 속성 셋팅인데,
개발자가 태그의 속성을 설정해주지 않으면 브라우저에서 기본적으로, 임의로 넣어줘버리는 속성을 말한다!
왜! 주는건지는 모르겠지만, 브라우저별로 다른 것 같다.
크롬 기준, body 태그에 margin: 8px; 이 들어갔음.
예전에 다른 사람이 짠 코드를 볼 때, "reset.css" 라는 파일에다가 모든 html 태그별로 기본값을 초기화해둔 것 같은 문서를 본 적이 있다. 그때는 이건 왜 해둔 걸까..라고만 생각하고 넘어갔었는데 이제야 이해가 됐다.
User Agent Stylesheet는 어쨌든 이런 애라는 걸 알게 됐지만
뜬금없이 이 margin 8px이 내 눈에 보이게 된 이유는 결국은 다른 문제였다.
하하
'main > CSS' 카테고리의 다른 글
| [CSS] box-shadow, border-radius, gradient, css generator (0) | 2022.04.20 |
|---|---|
| [CSS] 화살표가 필요할 때 CSS로 만들기 애니메이션 화살표 코드 링크 (0) | 2022.04.14 |
